翻遍多篇自签ssl证书资料总结的经验,不过还是推荐用阿里云免费的证书。因内网需要用到的证书,所以使用了自签ssl。
介绍
HTTPS服务是工作在SSL/TLS上的HTTP。
首先简单区分一下HTTPS,SSL ,TLS ,OpenSSL这四者的关系:
- SSL:(Secure Socket Layer,安全套接字层)是在客户端和服务器之间建立一条SSL安全通道的安全协议;
- TLS:(Transport Layer Security,传输层安全协议),用于两个应用程序之间提供保密性和数据完整性;
- TLS的前身是SSL;
- OpenSSL是TLS/SSL协议的开源实现,提供开发库和命令行程序;
- HTTPS是HTTP的加密版,底层使用的加密协议是TLS。
结论:SSL/TLS 是协议,OpenSSL是协议的代码实现。
509证书包含三个文件:key,csr,crt。
- key是服务器上的私钥文件,用于对发送给客户端数据的加密,以及对从客户端接收到数据的解密
- csr是证书签名请求文件,用于提交给证书颁发机构(CA)对证书签名
- crt是由证书颁发机构(CA)签名后的证书,或者是开发者自签名的证书,包含证书持有人的信息,持有人的公钥,以及签署者的签名等信息
备注:在密码学中,X.509是一个标准,规范了公开秘钥认证、证书吊销列表、授权凭证、凭证路径验证算法等。
首先你必需确保你的服务器上安装了opensslopenssl version -a
生成证书
- 成为自己的CA
- 然后将SSL证书签名为CA
- 然后将CA证书(而不是SSL证书,该证书到您的服务器上)导入Chrome / Chromium。(是的,即使在Linux上也可以。)
成为CA颁发机构
生成私钥(会让你设置密码)
openssl genrsa -des3 -out myCA.key 2048
消除key的密码
openssl rsa -in myCA.key -out myCA.key
生成pem文件
openssl req -utf8 -x509 -new -nodes -key myCA.key -sha256 -days 825 -out myCA.pem
加参数-utf8 是因为生成的组织和城市使用中文会乱码
创建CA签名证书
生成私钥
openssl genrsa -out server.key 2048
创建证书签名请求
openssl req -new -key server.key -out server.csr
为扩展创建一个配置文件
>server.ext cat <<-EOF
authorityKeyIdentifier=keyid,issuer
basicConstraints=CA:FALSE
keyUsage = digitalSignature, nonRepudiation, keyEncipherment, dataEncipherment
subjectAltName = @alt_names
[alt_names]
DNS.1 = www.baidu.com # Be sure to include the domain name here because Common Name is not so commonly honoured by itself
DNS.2 = www.sougou.com # Optionally, add additional domains (I've added a subdomain here)
IP.1 = 192.168.1.1 # Optionally, add an IP address (if the connection which you have planned requires it)
EOF
创建签名证书
openssl x509 -req -in server.csr -CA myCA.pem -CAkey myCA.key -CAcreateserial \
-out server.crt -days 3650 -sha256 -extfile server.ext
3650是证书有效期天数
nginx项目配置文件
找到.crt .key文件路径
ssl_certificate /Users/wxiangqian/ssl/server.crt; ssl_certificate_key /Users/wxiangqian/ssl/server.key;重启NGINX
sudo nginx -s reload
额外步骤(至少适用于Mac):
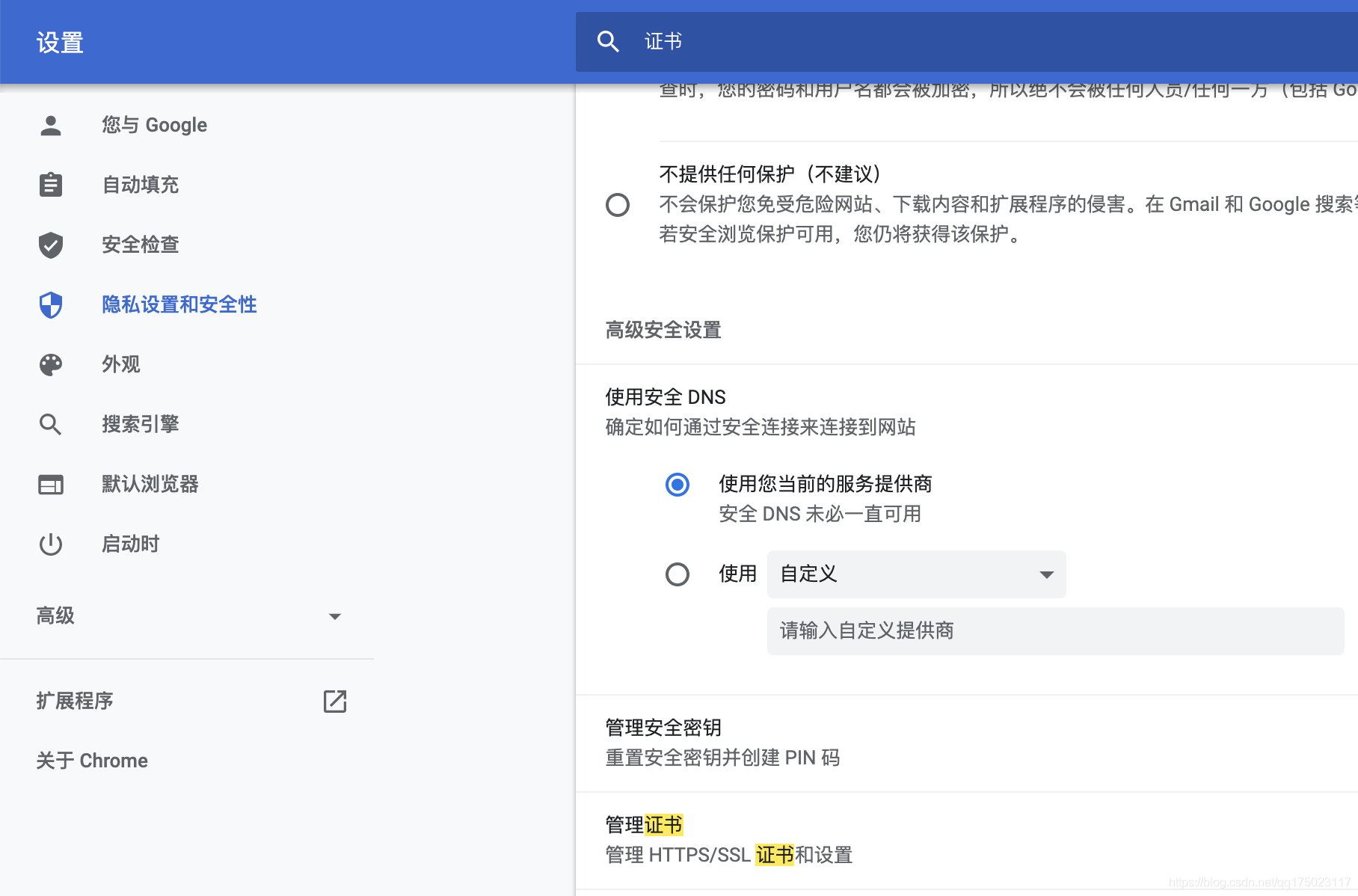
myCA.pem在您的Chrome设置中以授权方式导入(设置>管理证书>权限>导入)
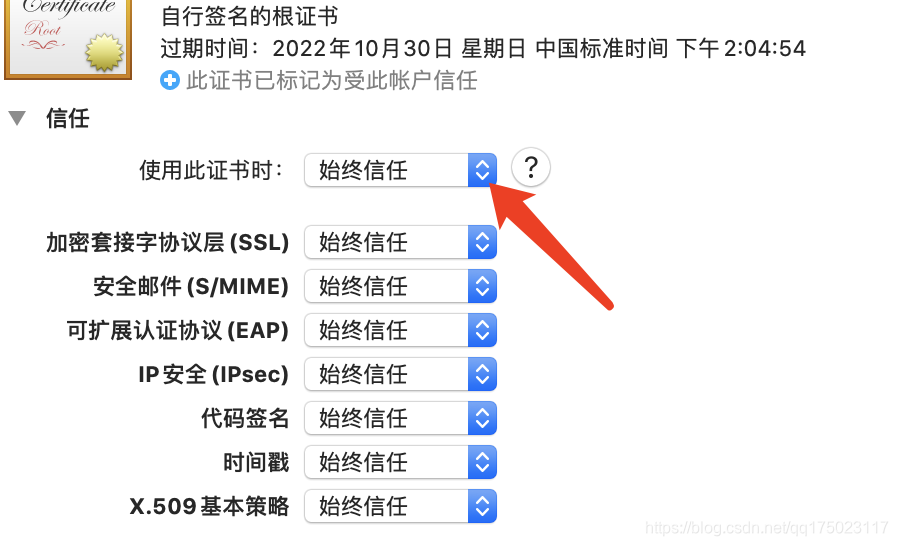
在“文件>导入文件”中导入CA证书,然后在列表中找到它,右键单击它,展开“>“信任”,然后选择“始终”

访问项目地址
因为是自签证书,没有通过CA机构认证,所以会显示不安全
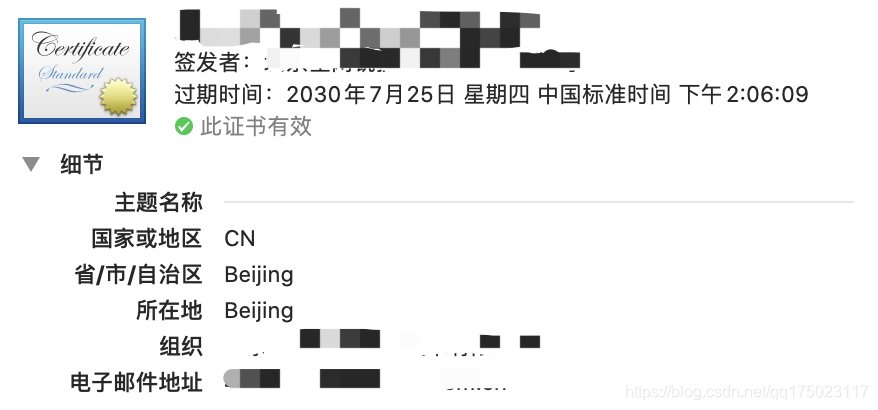
点击证书会查看到该证书的详细信息
如果出现以下情况,则需要导入证书
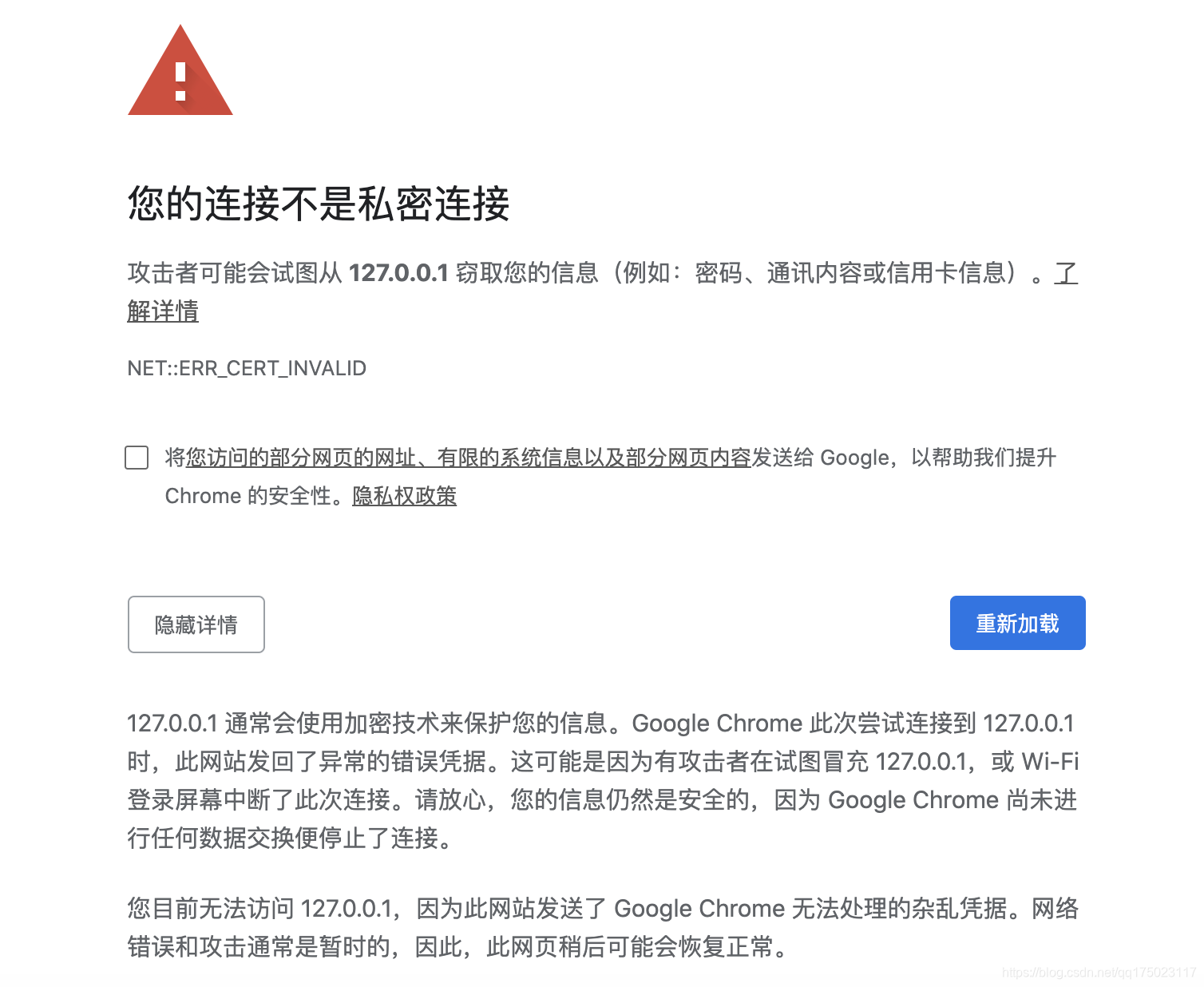
您的连接不是私密连接
攻击者可能会试图从 x.x.x.x 窃取您的信息(例如:密码、通讯内容或信用卡信息)。了解详情
NET::ERR_CERT_INVALID
将您访问的部分网页的网址、有限的系统信息以及部分网页内容发送给 Google,以帮助我们提升 Chrome 的安全性。隐私权政策
x.x.x.x 通常会使用加密技术来保护您的信息。Google Chrome 此次尝试连接到 x.x.x.x 时,此网站发回了异常的错误凭据。这可能是因为有攻击者在试图冒充 x.x.x.x,或 Wi-Fi 登录屏幕中断了此次连接。请放心,您的信息仍然是安全的,因为 Google Chrome 尚未进行任何数据交换便停止了连接。
您目前无法访问 x.x.x.x,因为此网站发送了 Google Chrome 无法处理的杂乱凭据。网络错误和攻击通常是暂时的,因此,此网页稍后可能会恢复正常。
解决:就是在当前页面用键盘输入 thisisunsafe ,不是在地址栏输入,就直接敲键盘就行了,页面即会自动刷新进入网页。
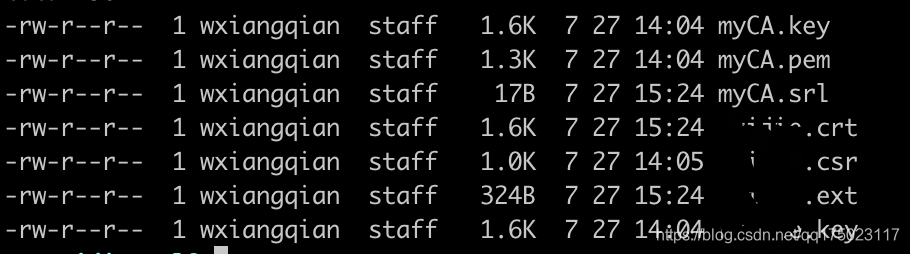
最终生成的文件们为:
Crt证书内容查看
https://www.getssl.cn/decode_crt.php
参考文章:
https://stackoverflow.com/questions/7580508/getting-chrome-to-accept-self-signed-localhost-certificate
https://blog.csdn.net/u013066244/article/details/78725842